google maps api region polygon|Polylines and Polygons to Represent Routes and Areas : Tagatay The region coverage viewer lets you search for boundaries by name. Find boundaries by using the search box; click anywhere on the map to see information for .
Lana Rhoades photos & videos. EroMe is the best place to share your erotic pics and porn videos. Every day, thousands of people use EroMe to enjoy free photos and videos. Come share your amateur.

google maps api region polygon,Create a polygon using the passed PolygonOptions, which specify the polygon's path, the stroke style for the polygon's edges, and the fill style for the .With the Region Lookup API, you can find the place IDs for regions, which you can .
// This example creates a simple polygon representing the Bermuda Triangle. .
Maps JavaScript API. Samples. Style a boundary polygon. bookmark_border. This example map demonstrates highlighting the boundary polygon for a single region. . When I search for a region in Google Maps, for example: "Kuala Lumpur", it will show me the polygon boundary of that region. I know that Google provide its Maps data via Google Places API. The region coverage viewer lets you search for boundaries by name. Find boundaries by using the search box; click anywhere on the map to see information for .
// This example creates a simple polygon representing the Bermuda Triangle. function initMap() { const map = new .
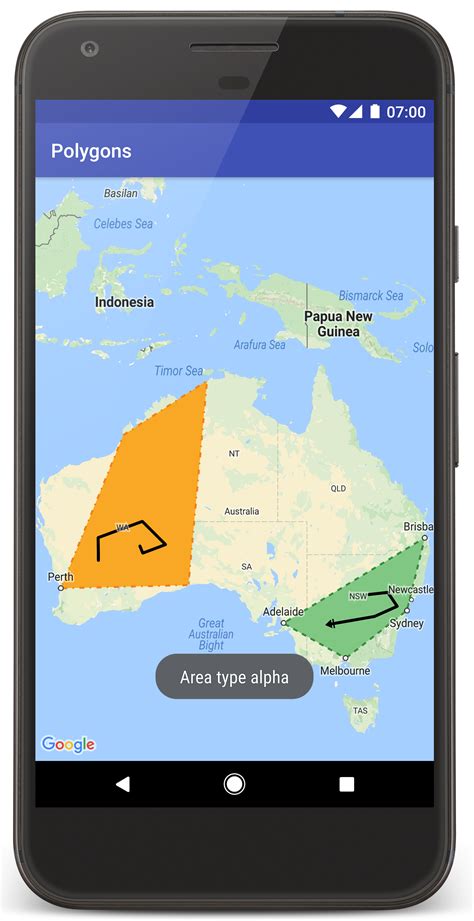
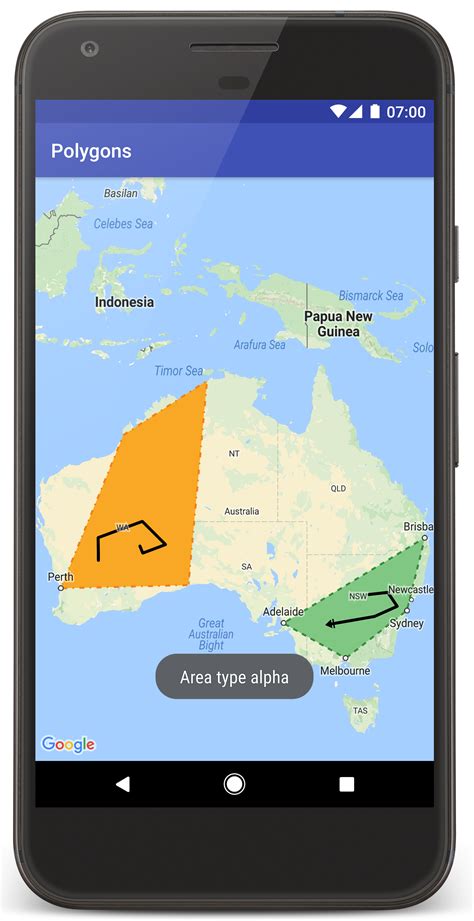
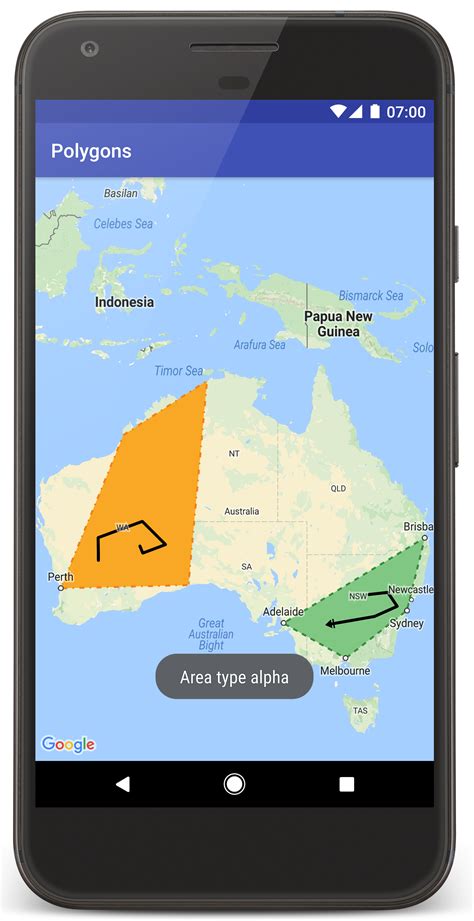
This tutorial shows you how to add a Google map to your Android app, and use polylines and polygons to represent routes and areas on a map. Follow the .

The first capability we are enabling with Data-driven styling is the ability for you to easily display Google’s polygons for administrative boundaries, or enhance your .
Enhance your data with polygons. Display and style Google’s polygons for administrative boundaries, with or without your own data. The Maps JavaScript API provides a Geocoder class for geocoding and reverse geocoding dynamically from user input. If instead you wish to geocode static, known addresses, see the Geocoding web. Controlling Gesture Handling. When a user scrolls a page that contains a map, the scrolling action can unintentionally cause the map to zoom. This behavior can be controlled using the gestureHandling map option. gestureHandling: cooperative The map below uses the gestureHandling option set to cooperative, allowing the user to scroll the .
// This example uses the Google Maps JavaScript API's Data layer // to create a rectangular polygon with 2 holes in it. function initMap() { const map = new google.maps.Map(document.getElementById("map"), { zoom: 6, center: { lat: -33.872, lng: 151.252 }, }); // Define the LatLng coordinates for the outer path.

Find local businesses, view maps and get driving directions in Google Maps.
Polylines and Polygons to Represent Routes and AreasFind local businesses, view maps and get driving directions in Google Maps.
Style a boundary polygon; Make a choropleth map; . Get Started with Google Maps Platform API Picker Billing & Pricing Security & Compliance . while its region identifier is "GB." See Google Maps Platform Coverage Details for supported regions. Try this demo to experiment with the changes on the map when you update . The following example map demonstrates highlighting the boundary polygon for a single region. Apply style to boundary features by setting the style property to a google.maps.FeatureStyleFunction, which can contain styling logic. The style function is run over every feature in the affected feature layer, and is applied at the time you set .
Data-driven styling for boundaries lets you target regions by place ID, and apply custom styling to boundary polygons on the map. Each feature type represents a type of region; you select which feature types to enable when configuring a map style . Maps JavaScript API Maps SDK for Android Maps SDK for iOS Google Maps for Flutter Maps Embed API Maps Static API Street View Static API Maps URLs Aerial View API Elevation API Map Tiles API Maps Datasets API Components (Preview) Routes Routes API Roads API Directions API Distance Matrix API Add a Google Map to a web page; Map events; Map controls; Control zoom and pan; Map types; . Style a boundary polygon; Make a choropleth map; . If your data is in a file hosted on the same domain as your Maps JavaScript API application, you can load it using the map.data.loadGeoJson() . TypeScript // This example creates a triangular polygon with a hole in it. function initMap(): void { const map = new google.maps.Map( document.getElementById("map") as HTMLElement, { zoom: 5, center: { lat: 24.886, lng: -70.268 }, } ); // Define the LatLng coordinates for the polygon's outer path. TypeScript // This example creates a simple polygon representing the Bermuda Triangle. // When the user clicks on the polygon an info window opens, showing // information about the polygon's coordinates.google maps api region polygon Polylines and Polygons to Represent Routes and Areas Create and use map styles; Test map style updates; Style zoom levels; Work with map style versions; What you can style on a map; Understand map style inheritance and hierarchy Add a Google Map to a web page; Map events; Map controls; Control zoom and pan; Map types; . The Maps JavaScript API has several types of overlays that you can add programmatically: . Unlike polylines, polygons define a region which they enclose. See Shapes and lines. You can also define circles and rectangles on the map. . The most commonly used part of the Maps JavaScript API is google.maps.Map, which is the class that lets you create and manipulate map . The Maps JavaScript API includes a set of functions for drawing shapes on the map, such as squares, polygons, lines, and circles. The vis.gl/react-google-map library makes these . @ChanuSukarno That API is an internal one (notice that the url is is also an internal one). I don't know where they get the coordinates from, but you can use the data from the website above, and, depending on the technology you have for your backend, have some server methods that give you back the border array of your selected city from the .
Create and use map styles; Test map style updates; Style zoom levels; Work with map style versions; What you can style on a map; Understand map style inheritance and hierarchygoogle maps api region polygon The boundaries on the map tiles aren't (currently) available through the Google Maps APIs except via calls to the reverse geocoder (which doesn't return a polygon, just the information for that location). The Natural Earth data set contains country and state boundaries, but not the level of detail you are looking for.
Draw the overlay. Note that we haven't invoked any special visual display in the code above. The API invokes a separate draw() method on the overlay whenever it needs to draw the overlay on the map, including when first added.. We'll therefore implement this draw() method, retrieve the overlay's MapCanvasProjection using . Drawing regional polygons on google maps v3 API. 5. Draw Rectangles in Area on Google Maps. 2. How to show multiple areas by location in google maps using php. 1. Gather the Co-Ordinates & Draw them to Google Map. 0. Incorporating polygons into Google Maps API 3. 1. Creating Rectangles in google maps. 0.
google maps api region polygon|Polylines and Polygons to Represent Routes and Areas
PH0 · Use the Region Lookup API
PH1 · Style a boundary polygon
PH2 · Simple Polygon
PH3 · Polylines and Polygons to Represent Routes and Areas
PH4 · Polylines and Polygons to Represent Routes and Areas
PH5 · Polygons
PH6 · How do I get region / district polygon boundaries data from google Maps
PH7 · How do I get region / district polygon boundaries data
PH8 · Google boundaries coverage
PH9 · Geocoding Service
PH10 · Custom Dynamic Map Visualization
PH11 · Blog: Announcing Data